Основы HTML
HTML - это...
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — это не язык программирования, а язык разметки. HTML код содержит информацию о том, что содержится на странице, а CSS определяет внешний вид сайта. Браузер же, получив данные, преобразует их в картинку, которую мы видим.
При этом, если мы посмотрим код страницы ( ctrl + u ), то мы увидим тот самый HTML код.
HTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом редакторе (Блокнот), так и в специализированном, с подсветкой кода (Notepad++, Visual Studio Code и т.п.). HTML-документ имеет расширение .html.

HTML-теги
В языке HTML всё, что вы напишите в HTML-документе, будет выведено на экран браузера сплошным текстом, то есть браузер игнорирует переводы строк, а также несколько набранных вами подряд пробелов заменяются одним.
Теги — это управляющие команды, которые были придуманы для того, чтобы отформатировать текст, т.е. теги говорят браузеру о том, как именно нужно вывести на экран часть текста, заключенную в теги. Для создания тега между угловыми скобками вводится HTML-код, который предназначен только для браузеров. Посетители сайта не видят теги.
Все теги начинаются с угловой скобки < и заканчиваются угловой скобкой > . После открывающей угловой скобки следует имя тега (команды).
Например, тег <em> предназначен для акцентирования текста, браузеры отображают такой текст курсивным начертанием. Когда браузер обнаруживает этот тег, он переключается на форматирование курсивным шрифтом текста, следующего за тегом.
Рассмотрим пример:
Этот текст обычный. <em> Этот текст курсивный. <em>
Тегов существует огромное множество, каждый тег имеет свое собственное предназначение. Теги бывают парные и одиночные.
Парные теги
Парные теги - это теги, которые включают в себя какое-то содержание или другие теги. Они состоят из двух частей. Первая часть — это открывающий тег, и вторая часть — это закрывающий тег. В закрывающем теге перед названием тега находится символ «/» (слеш). Рассмотрим пример:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Заголовок страницы</title> </head> <body> <h1>Это заголовок</h1> <p>Это параграф</p> <div>А это блочный элемент</div> </body> </html>

Процесс вставки тегов в обычный неформатированный текст называется разметкой HTML-документа, а теги — знаками разметки. При написании тегов не учитывается регистр букв, тег может быть прописан как строчными, так и прописными буквами, но всё же рекомендуется применение прописных букв.
Одиночные теги
Второй тип тегов — это теги одиночные. Они представляют собой некие полноценные объекты, независимые от чего-то другого и не требующие внутреннего содержимого. В качестве примера можно привести вертикальную линию-разделитель либо перенос строки, а также просто изображение.
Вложенность
Теги, особенно парные теги, можно вкладывать друг в друга, причем уровень вложенности может быть очень большим: по сути, он неограничен.
Самое главное — соблюдать правильную вложенность тегов, т. е. внутренние теги обязательно должны закрываться раньше, чем внешние.
Есть и более сложные правила, касающиеся вложенности тегов.
Например, внутри тега ul можно включать только теги li, вносить другие теги туда нельзя. Если мы внутрь ul вставим тег p, а затем за ним тег li, это будет считаться ошибкой, но внутри тега можно li использовать любые другие теги.

Правильный пример

Неправильный пример
Атрибуты тегов
С тем, что такое HTML теги, мы уже разобрались. Мы выяснили, что у них есть содержимое. Однако это ещё не всё. У тегов также есть атрибуты, которые расширяют их возможности, а у атрибутов, в свою очередь, есть значения. С их помощью элементу можно задавать параметры, определять стиль оформления.
Атрибуты — зарезервированные слова (как и теги, только без угловых скобок), значения же их могут быть разными. Так же, как и теги, атрибуты со значениями рекомендуется писать маленькими буквами. Например, этот атрибут говорит нам о том, что текст расположен по центру
Каждый HTML-тег наделён собственным набором атрибутов. Некоторые атрибуты могут быть доступны для нескольких тегов, другие же могут работать только с одним. Ещё есть группа универсальных (глобальных) атрибутов, которые можно использовать с любым тегом. Вкратце ознакомимся с атрибутами этой категории.
- class позволяет связать тег с заранее заданным с помощью CSS оформлением. Использование атрибута позволяет существенно уменьшить код, ведь вместо того, чтобы повторять ввод одного и того же блока CSS, можно просто ввести имя соответствующего ему класса.
- id задаёт идентификатор элемента — своего рода имя, которое нужно для простой смены стиля объекта, а также для того, чтобы к нему могли обращаться скрипты. Значением атрибута и будет его имя. Начинаться оно должно обязательно с латинской буквы, и может содержать цифры, буквы всё того же латинского алфавита (большие и маленькие), а также символы дефиса (-) и подчёркивания (_). Русских букв содержать не может.
- style позволяет задать оформление элемента с помощью CSS-кода.
- align задаёт выравнивание элемента. Например, с его помощью можно выровнять текст по левому краю (значение left), по правому краю (right), по центру (center) или по ширине (justify). Для изображений (тег
) также доступно выравнивание по верхней границе самого высокого элемента строки (top), по нижней границе (bottom), а значение middle делает так, что средняя линия картинки совпадает с базовой линией строки.
- title — всплывающая подсказка, которая появится, если подвести мышку к элементу и на некоторое время оставить её неподвижной. Строка в значении и будет подсказкой.
Структура HTML страницы
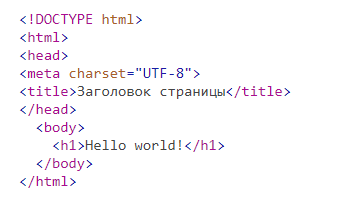
Структура HTML страницы. Давайте рассмотрим, что мы можем увидеть на простейшей HTML-странице, и какова ее структура. Каждая страница начинается с так называемого определения типа, или декларации типа. Пишется он с помощью ключевого слова DOCTYPE. За типом документа обычно следует открывающий тег HTML, в котором располагается вся структура HTML-документа. Внутри тега html есть теги head и body. Внутри тега head обычно размещаются различные служебные данные для браузера, а внутри тега body — теги содержания.
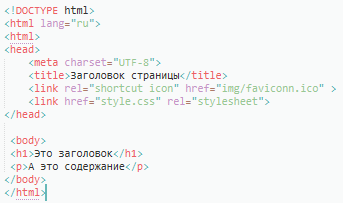
Внутри тега HEAD
Внутри тега head могут встречаться разные типы тегов. Самый главный из них — это тег, который указывает кодировку страницы, чтобы браузер правильно отображал вам русские символы. Затем может идти тег title. Это тот самый текст, который отображается на вкладке браузера. Также там могут появляться различные теги, которые рассказывают поисковикам, как именно отображать вашу страницу в результатах поиска. Например, краткое содержание страницы. Вторая часть тегов, которая также может появляться внутри тега head — это теги для подключения внешних ресурсов. Например, с помощью тега link вы можете подключить к странице внешние файлы стилей.